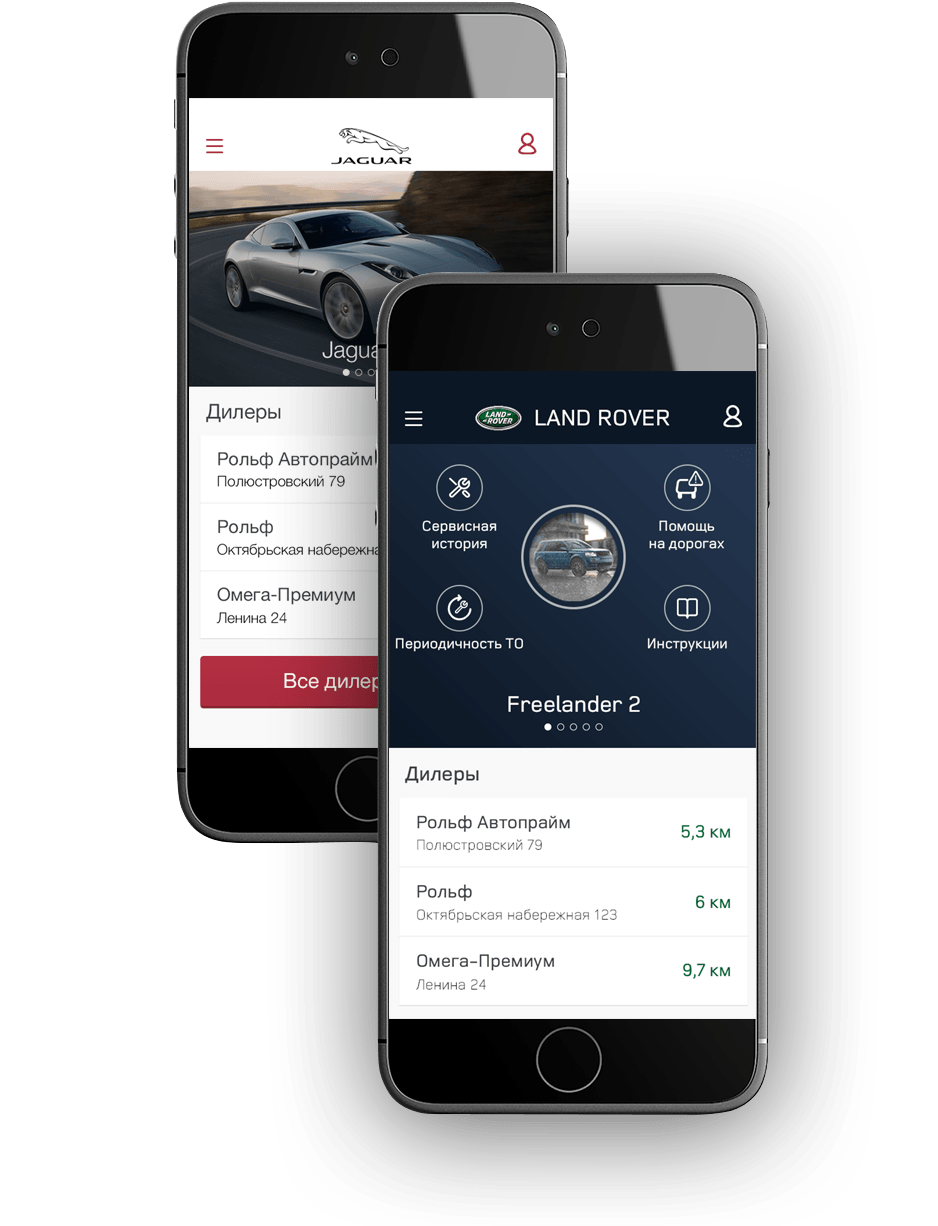
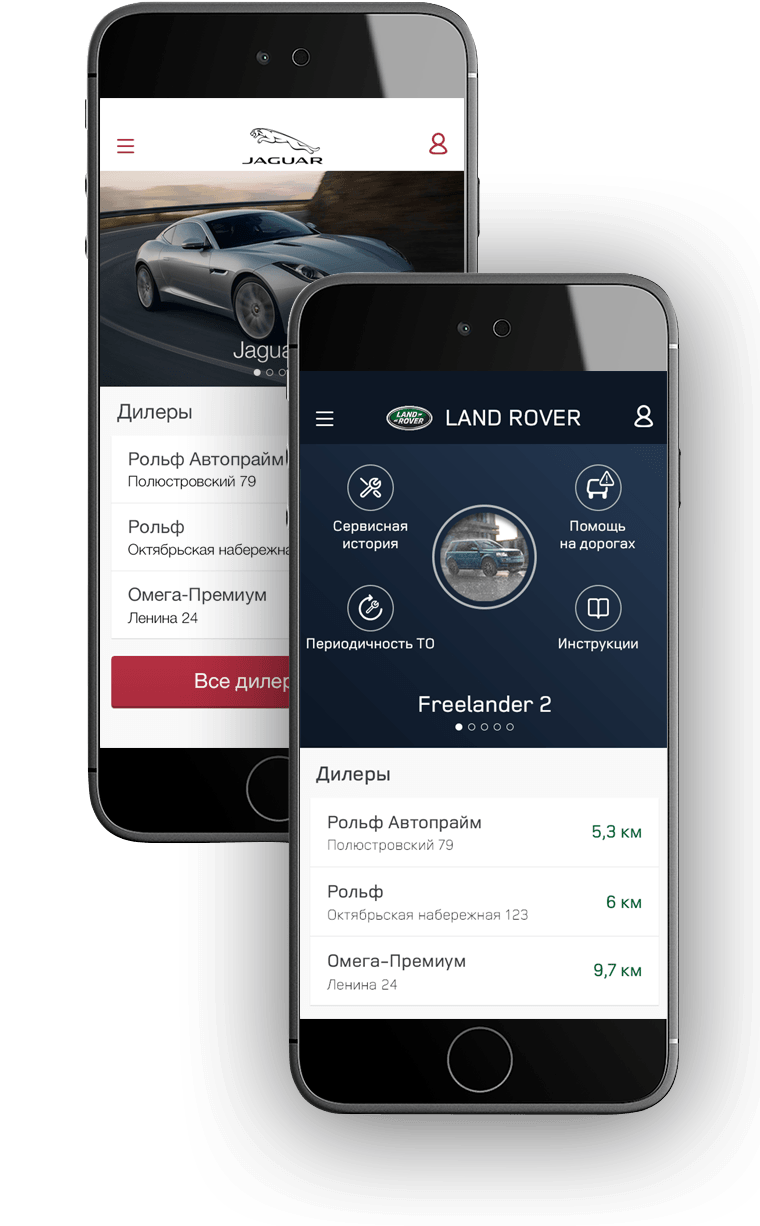
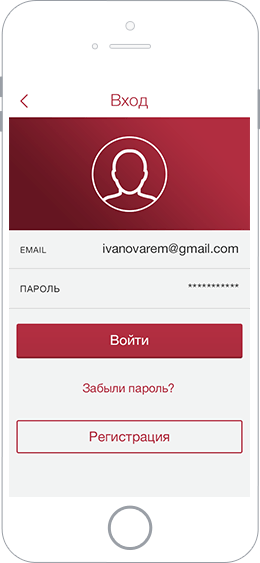
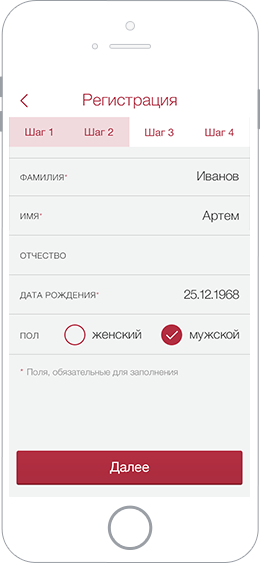
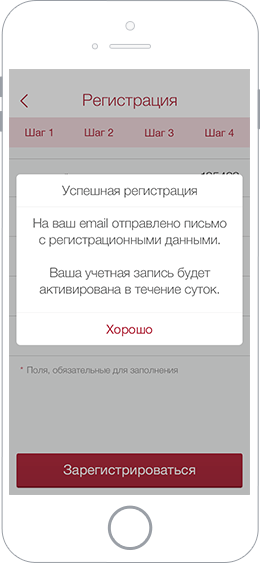
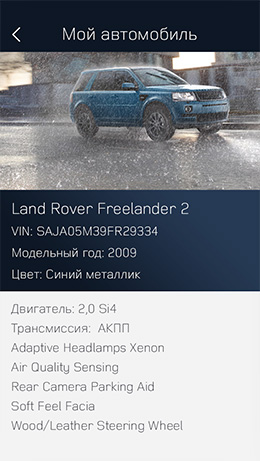
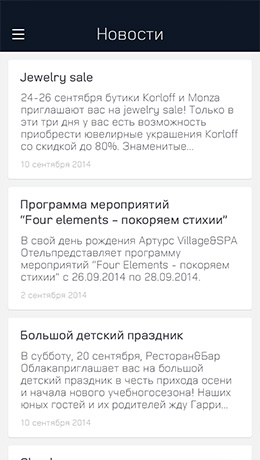
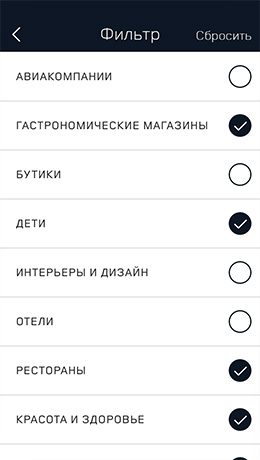
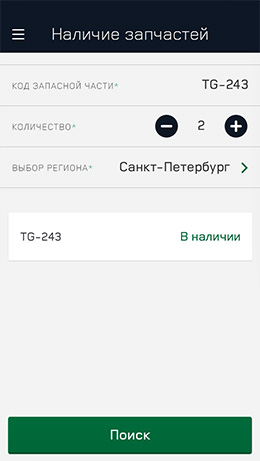
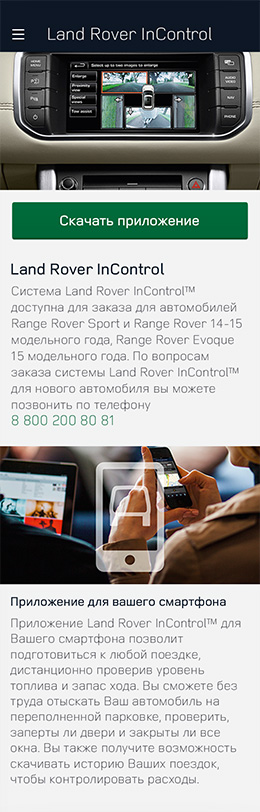
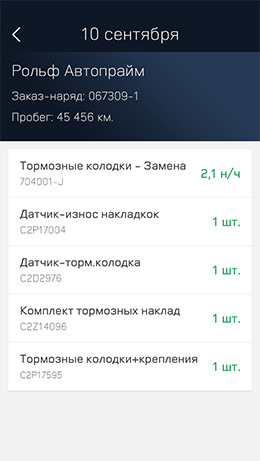
Новое мобильное приложение — это личный кабинет для владельцев Jaguar и Land Rover, позволяющий отобразить на экране мобильного устройства список партнеров компании, готовых предоставить клиентам особые льготы и привилегии; техническую и сервисную информацию об автомобиле; рейтинги дилеров по уровню послепродажного обслуживания и многую другую полезную информацию.

























Спасибо за обращение! Наш менеджер свяжется с вами в ближайшее время.
К сожалению, ваша заявка не была отправлена. Попробуйте отправить ещё раз.