Или как прототипы и этап проектирования помогают клиенту и команде проекта в заказной разработке. Рассказывает Иван Мрачко, руководитель отдела аналитики и проектирования в Notamedia.Agency.

О чем речь
В этой статье расскажем про черно-белые (преимущественно) схематичные макеты интерфейса разной степени детализации. Вообще, они называются Wireframes, но чаще всего можно услышать слово «прототип». Поэтому по тексту будем использовать более распространенные слова «прототип» и «прототипирование» — так будет удобнее для восприятия читателя.
Важно: не путайте прототип интерфейса с прототипом продукта, когда уже готов дизайн и собрана некая презентационная версия.
Какие бывают прототипы
Чтобы лучше понимать, для чего нужны прототипы, проведем краткий ликбез, какие они бывают.Прототипы можно разделить по степени детализации и интерактивности.
По степени детализации: низкодетализированные и высокодетализированные
Низкодетализированные прототипы часто используются, чтобы быстро набросать идею, показать, как пользователь будет переходить между интерфейсами.
Хороший инструмент для брейншторма, когда вы всей командой продумываете логику будущего продукта. Яркий пример — бумажные прототипы, когда вы просто сели и нарисовали их от руки. В итоге синхронизировались с командой и заказчиком и пошли в детализацию или сразу в дизайн.
Это прототип:

Бумажный прототип
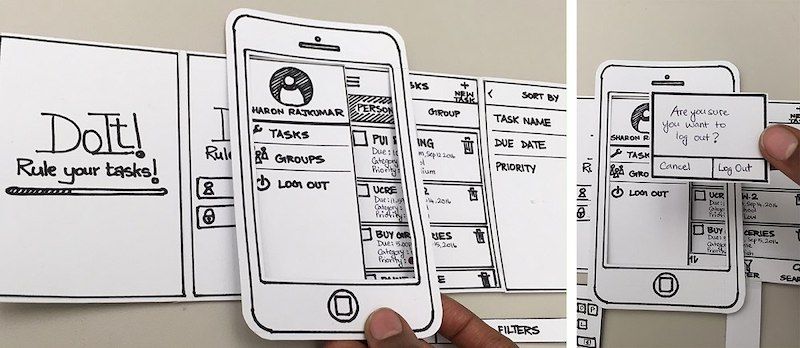
И даже вот это прототип:

Но так делать не надо =)
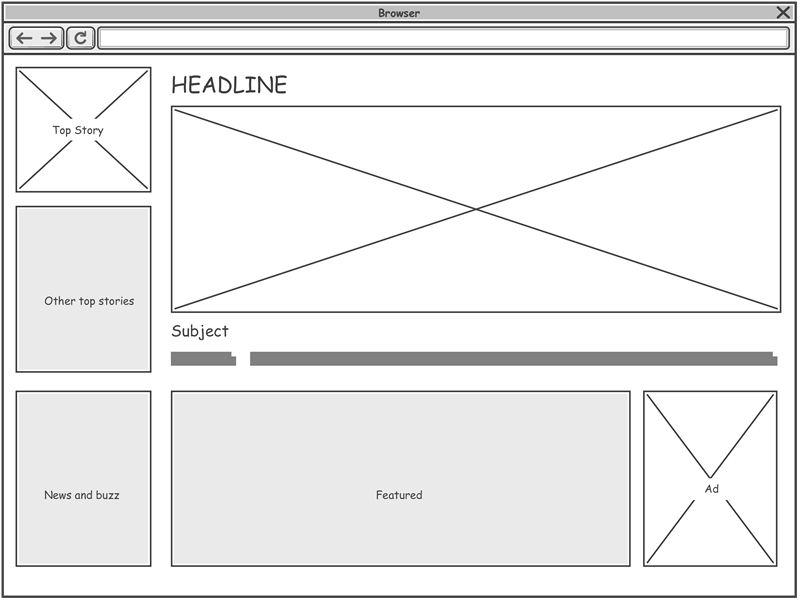
И это прототип:

Wireframes
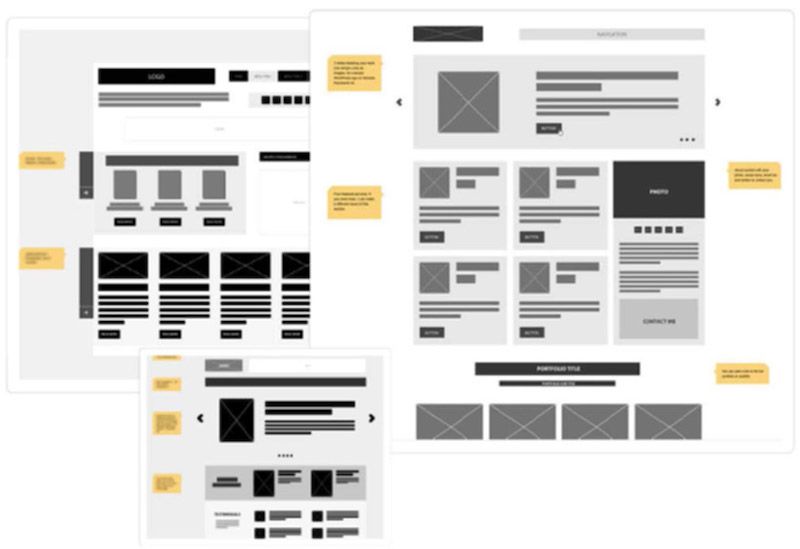
Высокодетализированные прототипы — это прототипы, где представлен актуальный контент, элементы и логика интерфейса. Здесь наша задача показать, какой будет пользовательский путь, как будет двигаться пользователь по элементам интерфейса, что он увидит на первом и последующих экранах, как будет переходить по формам, а также какую логику и смыслы мы закладываем в интерфейсе.
Важно понимать, что прототипы — это не истина в последней инстанции. В процессе разработки дизайна может появиться дополнительная информация от клиента или возникнуть новые идеи у команды дизайна. То есть прототипы — это некий промежуточный этап от идей, требований до дизайн-макета. На примере ниже можно посмотреть, как изменился интерфейс от прототипа до дизайна.

Это прототип

А это дизайн
По возможности взаимодействия: интерактивные и статические
Интерактивные прототипы — это взаимосвязанные экраны, где можно при нажатии на элементы перейти к другому экрану, кликать на те или иные кнопки и в целом полноценно взаимодействовать с интерфейсом, как будто перед вами уже готовый IT-продукт.
Делается это с помощью имитации работы большинства элементов сайта, приложения или сервиса. С помощью интерактивных прототипов проверяют все клики, переходы и прочие действия, связанные с пользовательскими сценариями.
Пример интерактивного прототипа
Статические прототипы выполняются в виде статичных элементов без возможности взаимодействия с ними. Однако такой тип прототипа все равно позволяет проработать содержание и структуру сайта, определить размер блоков, распределить пространство.
И интерактивные, и статические прототипы можно тестировать на пользователях и собирать обратную связь. Интерактивные прототипы позволяют тестировать переходы между экранами, что позволяет качественно собрать пользовательский сценарий и провести UX-тесты.

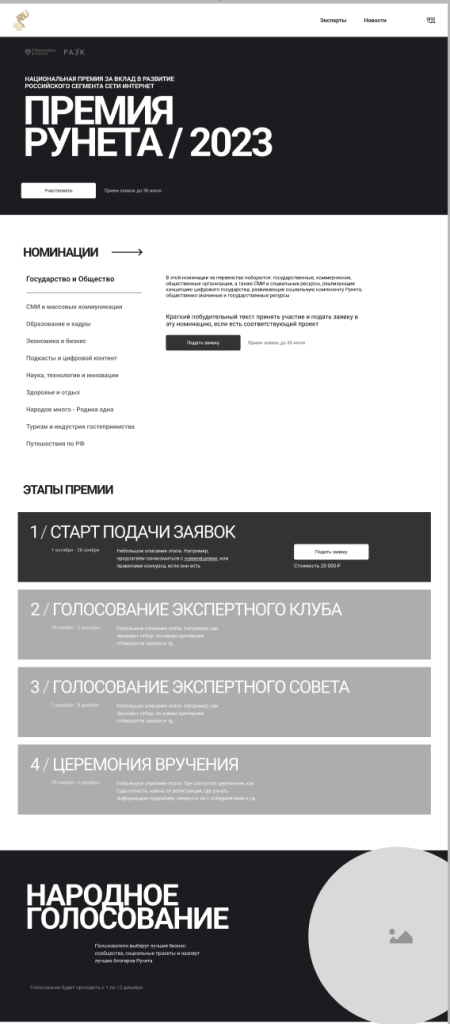
Пример статического прототипа по одному из наших новых проектов — редизайн сайта «Премия Рунета». Полный кейс можно посмотреть здесь.
В итоге одна из главных задач прототипа: донести идею, содержание, функциональность и приоритеты информации на странице, потратив минимум времени.
Почему это важно в заказной разработке
Когда есть готовый продукт и дизайн-система, прототипы могут быть не нужны — у вас уже есть набор элементов и согласованный фирменный стиль. Вы можете работать в рамках готовых элементов и вам не нужно согласовывать дизайн и отвлекаться на цветовые сочетания и типографику.Когда нет готового продукта, нет дизайн-системы, в этом случае нужны прототипы.
Они экономят:
-
время;
-
нервы;
- деньги.

А еще помогают вам синхронизироваться с исполнителем на ранней стадии разработки интерфейсов. Например, вы захотели классную функциональность, но исполнитель понял ее по-своему. Нарисовал так, как чувствует, и вам приходится все пересогласовывать, вы уходите на множество итераций. А согласование на ранней стадии позволит синхронизироваться вам и команде, затратив меньше усилий.

Как прототипы помогают в простых проектах
Под простыми мы подразумеваем несложные системы, без миллиардов интеграций и сервисных функций.Возьмем для примера корпоративный сайт. Вы хотите сайт и примерно понимаете, что там будет. Отдаете фрилансеру, он рисует нечто красивое. Далее начинается бесконечный цикл согласований, где все смешивается и превращается в хаос:
-
кнопка недостаточно красная;
-
линии недостаточно параллельные;
-
текст на кнопке не тот;
-
этот блок нужно сдвинуть выше;
- и так далее.

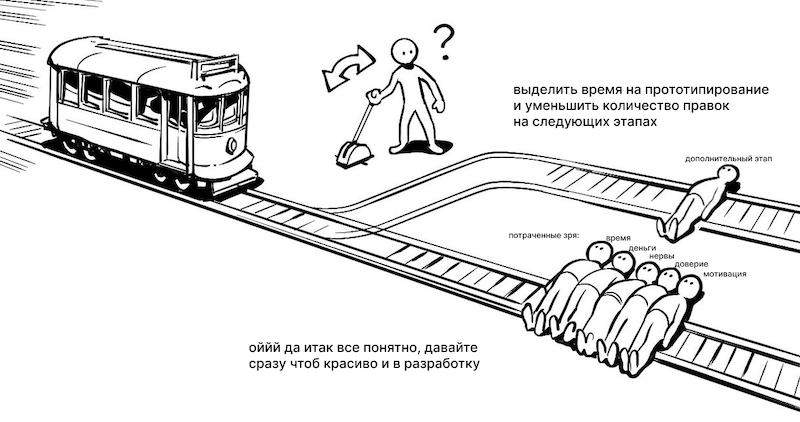
Теперь представим, что перед дизайном был этап прототипирования. Что вы от этого выигрываете?
-
Прототипы делаются в 2-3 раза быстрее, чем дизайн. Соответственно, вы не потратили много времени, зато сразу получили понимание, что будет в интерфейсе.
-
В прототипах отражается логика и состав страниц, выстраивается последовательность блоков и интерфейсов, а не типографика и визуал. Поэтому их и делают чаще всего в черно-белом исполнении. Это не отвлекает на правки цветовых сочетаний, визуала и типографики.
-
Вы смотрите прототип главной страницы, двигаете блоки местами, добавляете ваши хотелки. Правки вносятся очень быстро. Потому что, опять же, мы не смотрим на красивости.
- Этапы дизайна и прототипирования распараллеливаются. Согласовали главную страницу сайта по логике и составу — главная ушла в дизайн, а вы получили новую порцию прототипов внутренних страниц.
Как прототипы помогают в сложных проектах
Представим другую ситуацию — у вас очень сложная система с десятками интеграций и множеством функциональностей. Желание разработать есть, набор функций есть. Как это будет выглядеть для пользователя — непонятно. Какой пользовательский путь? Как пользователь попадает на конкретный экран? Очень много вопросов.

Здесь у нас начинается этап проектирования, который включает в себя два основных этапа (их может быть и больше):
-
прототипирование — здесь мы проектируем то, как пользователь взаимодействуют с системой;
- архитектура — здесь системные аналитики проектируют взаимодействия с другими сервисами/системами и то, как система будет работать «под капотом».
Так как прототипы собираются гораздо быстрее дизайна, это позволяет быстро обмениваться информацией с системной аналитикой и вносить правки в прототипы, в соответствии с техническими ограничениями.
И так шаг за шагом, итерация за итерацией появляется четкое понимание, что будет на фронте продукта, а что будет внутри. Параллельно, опять же, разрабатывается фирменный стиль и создается дизайн-система.
Как прототипы помогают в исследованиях
Здесь все просто. Прототипы можно достаточно быстро собрать с актуальным контентом, сделать их интерактивными — кликабельными, со связью и переходами между экранами. И протестировать на пользователях — дать им возможность повзаимодействовать с интерфейсом (нажимать на те или иные кнопки, переходить между страницами и т.п.). Таким образом, вы можете проверить пользовательский путь и подтвердить или опровергнуть гипотезу. На старте это хорошо, но в будущем лучше использовать реальные интерфейсы на реальных пользователях, например, с помощью A/B-тестов или с помощью других количественных исследований (но это тема уже другой статьи).
Итак, почему же мне предлагают какие-то прототипы, когда я хочу дизайн?

Потому что это очень продуктивный подход:
1. Прототипы ускоряют разработку интерфейсов. Они разрабатываются быстрее дизайна, быстрее правятся, соответственно:-
быстрее собирается обратная связь как от заказчика, так и от команды разработки;
-
распараллеливаются работы по дизайну и прототипированию;
- сокращается количество итераций на согласование дизайна, так как логика уже согласована.
2. Наглядность. Вы видите логику вашего продукта и можете скорректировать ее на раннем этапе. Стоимость ошибки на этом этапе ниже, чем на этапе дизайна или разработки.
3. Тестирование. Можно быстро собрать прототип, сделать его интерактивным и проверить на исследованиях.
4. Генерация идей. Если не совсем понятно, как будет работать продукт, можно собрать низкодетализированный прототип и оценить количество экранов и построить пользовательский путь.

Источник: блог Notamedia на vc.ru
