HR-отделы в крупных и средних компаниях ежемесячно, а часто даже еженедельно собирают и анализируют десятки показателей по персоналу. Мы в Notamedia понимаем, насколько ценными являются данные для HR-отделов, и решили помочь нашим специалистам не утонуть в таблицах с данными и сделать их работу чуть проще. В статье рассказываем о создании дашбордов, которые делают анализ HR-метрик простым и эффективным.

Почему дашборды?
Когда данных в компании много, принимать на их основе управленческие решения становится сложнее. Раздел с метриками, существовавший на корпоративном портале, был мало информативным, поэтому сотрудники HR-отделов вели статистику в таблицах, подсчитывали все вручную, что отнимало много сил и времени.Преимущество интерактивных информационных панелей заключается как раз в том, что они преподносят нужный массив данных в понятном виде, а визуализация помогает считывать главную информацию за секунды.
Одна интерактивная панель заменяет сразу десятки статичных таблиц или слайдов. Любой показатель можно посмотреть в разрезах конкретных подразделений и должностей за предыдущий квартал или позапрошлый год. Наглядное сравнение же помогает понять динамику изменения метрик, увидеть, какой из отделов или менеджеров лучше выполняет свою работу.

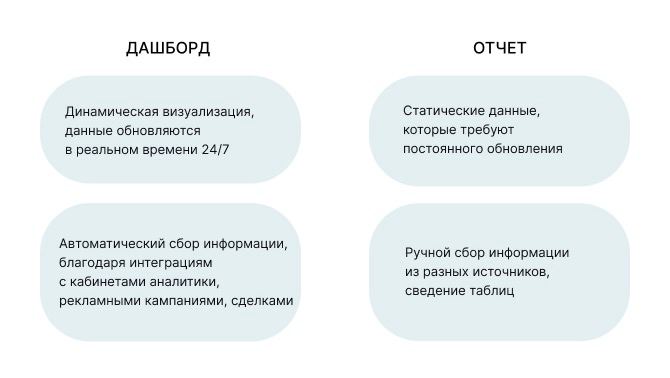
Разница между дашбордами и таблицами в одной картинке
Приступаем к задаче
Первым шагом было обсуждение задач с HR-отделом. На входе мы получили эксель-файл, насыщенный разнообразными разрозненными метриками и краткой информацией, для чего они. Чтобы разобраться детальнее, мы провели несколько интервью, чтобы напрямую у пользователя узнать, какая информация пригодится в его работе и откуда нам брать данные для дашбордов.
Что мы узнали:
-
какие метрики они используют
-
какие из показателей для них наиболее важны
-
что бы им хотелось видеть на дашбордах
Далее начался процесс группировки этих метрик. Мы стремились создать структуру дашбордов, которая была бы не только информативной, но и интуитивно понятной. Ключевым моментом было понимание того, какие метрики взаимосвязаны, и какую информацию хотят видеть пользователи в первую очередь. Наша цель — сделать дашборды не просто инструментом для аналитиков, но и понятным и полезным инструментом для каждого члена HR-команды.
Структура дашбордов
Вторым шагом мы разделили данные на группы* и согласовали их с коллегами из HR-отдела. Вот, какие группы у нас получились:
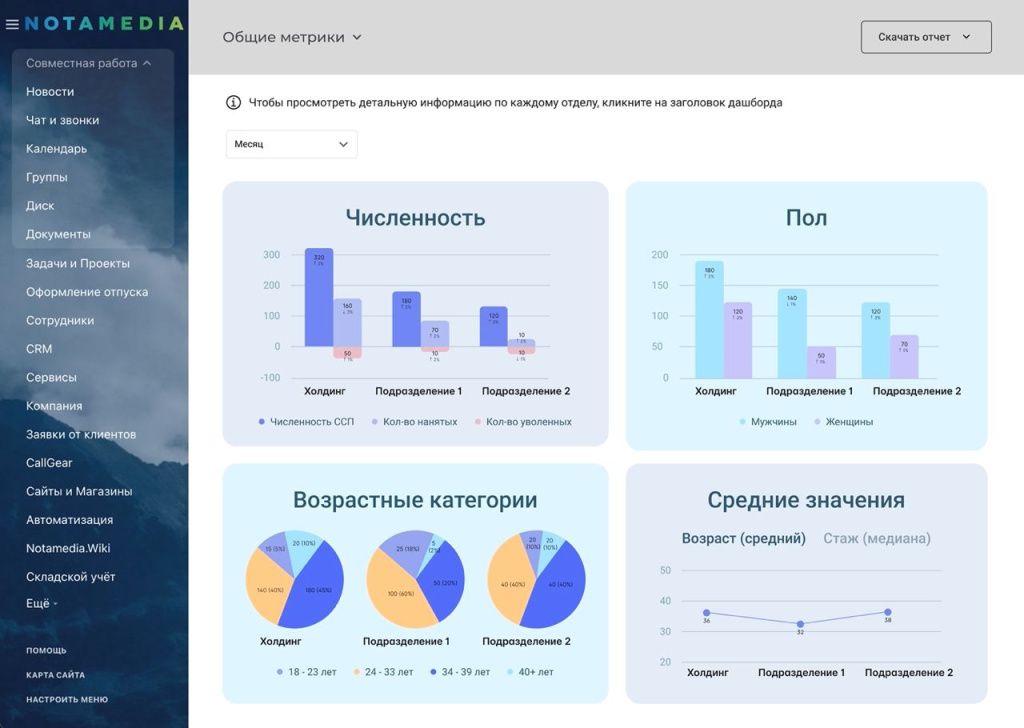
- Общие метрики
- Текучесть
- Бенефиты
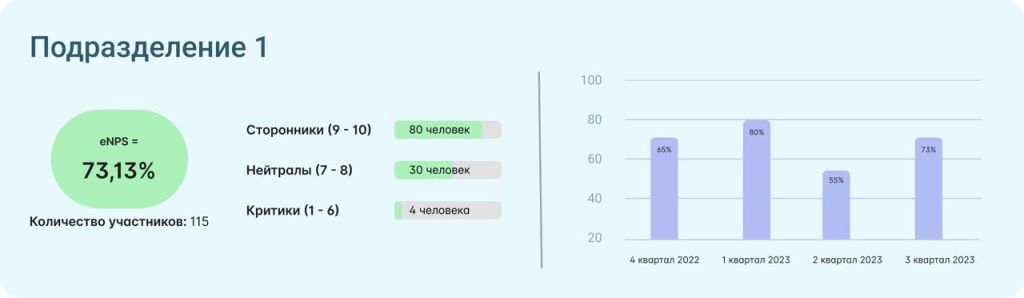
- eNPS
- Затраты на адаптацию/увольнение
- Стоимость найма
- Exit интервью
* Группы, на которые мы разделили метрики — наши внутренние рабочие названия, используемые для удобства ориентирования сотрудников HR-отдела, а не общепризнанные метрики.
Мы использовали многоуровневую систему дашбордов, так как в структуре нашей компании три подразделения, в каждом из которых есть свои отделы, дивизионы и особенности.
На главном экране каждой группы размещены плашки с основными показателями* по трем главным подразделениям. Они должны отражать картину в целом.

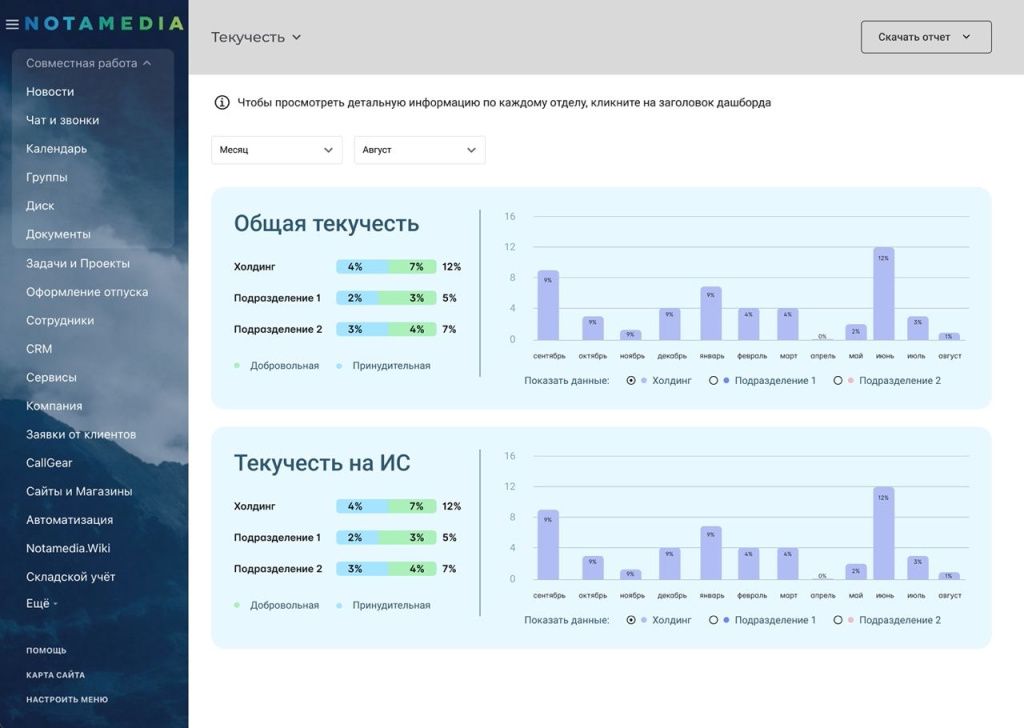
Главная страница дашборда по текучести в компании
Далее, в каждую панель можно «провалиться» — на дополнительных экранах общая информация раскрывается более подробно. Здесь были проработаны блоки фильтров, чтобы пользователь мог углубиться в показатели, рассмотреть и сравнить необходимую информацию.
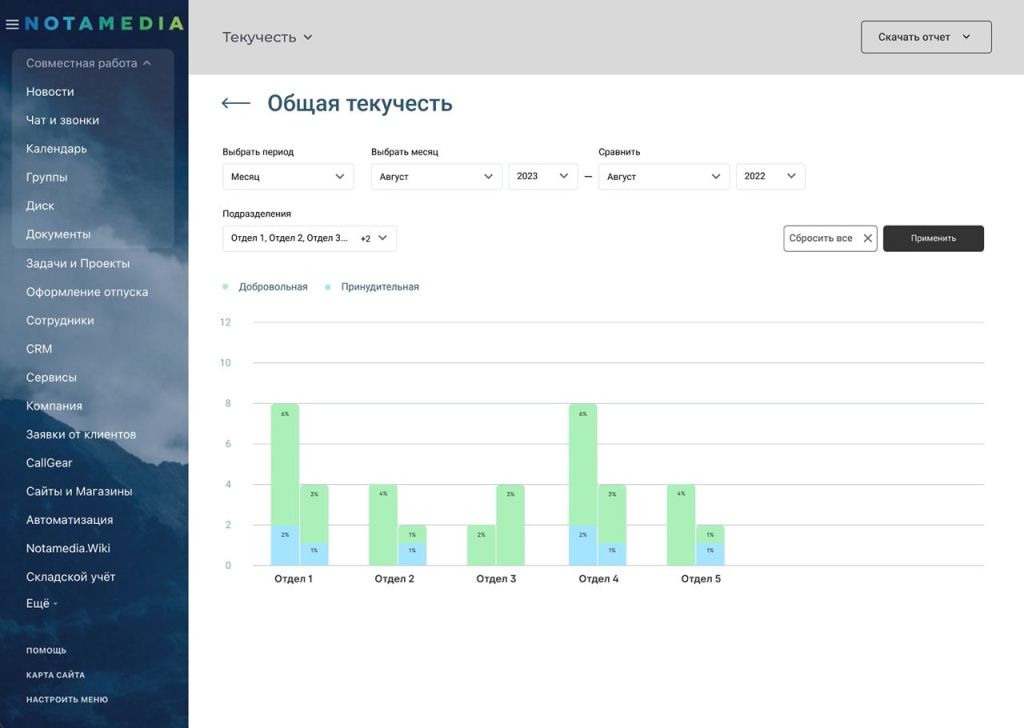
Внутренняя страница дашборда для просмотра и сравнения общей текучести кадров в конкретных отделах
В дашбордах не работает правило «чем больше, тем лучше». Обилие данных может выглядеть впечатляюще, но это не поможет человеку быстро решить свою задачу.Выводите на дашборд ровно столько данных, сколько нужно пользователю. Ни цифрой больше, ни цифрой меньше.
Все графики содержат числовые обозначения, чтобы нужные показатели не приходилось искать. Мы отказались от отображения показателей при наведении, так как у наших дашбордов есть приятный бонус — все отчеты можно скачать в формате pdf и вставить в отчетные презентации. Поэтому нам было важно, чтобы вся информация была видна сразу, без дополнительных усилий.

Figma с состояниями одного из дашбордов
Для некоторых метрик одних графиков недостаточно, поэтому мы в том числе разработали калькулятор для подсчета стоимости найма. Так как переменных много, а информация нужна детальная, этот подход подошел лучше всего.
Проработка калькулятора стоимости найма
Пользователю необходимо лишь выбрать или ввести необходимые показатели, а все расчеты производятся автоматически. Как итог — просмотреть статистику и расходы за определенный период времени можно в разы быстрее.Подход к проектированию и визуализация должны исходить от задач и процессов отдельного пользователя. Если задачу нельзя решить графиком — ищите другие способы
Общие правила
Рассмотрим общие правила размещения показателей в интерфейсе. Это особенно важно, ведь какой смысл в тщательно подобранных данных и формулах, если глядя на дашборд можно потеряться среди цифр и графиков.1. Группировать показатели
Удобно, когда показатели одной категории располагаются на одной плашке. Это визуально отделяет группы данных и помогает пользователю сориентироваться, на какой вопрос отвечает информация в блоке.

Каждая группа метрик вынесена на отдельную плашку с крупным заголовком
На одной плашке могут располагаться графики, общие показатели и пояснения, но все это относится к одной категории. 
Дашборд по eNPS с дополнительной статистикой за период
2. Выделять значимые показатели
Если не расставлять акценты, придется потратить больше времени, чтобы найти необходимый показатель, так как взгляду не за что зацепиться.

Показатели стоимости показываем более крупно и на плашке, так как это основная информация, за которой приходит пользователь
3. Больше воздуха!
Любимый всеми воздух и правда важен. Если каждый пиксель будет забит информацией, сосредоточиться практически невозможно.
Чтобы данные не превратились в огромную кучу, оставляйте достаточно свободного пространства между элементами интерфейса. Вспоминаем, что в случае с дашбордами больше ≠ лучше.
4. Использовать цвета
У людей уже сформированы цветовые паттерны. Например, зеленый автоматически воспринимается как нечто положительное: все хорошо. Красный показывает, что что-то пошло не так.

Цвета плашек показывают, где на сотрудниках HR-отдела большая нагрузка и пора искать дополнительные кадры
Как выбрать графики и диаграммы для дашбордов
Есть два основных подхода:
-
Готовые шаблоны и плагины (Например: Highcharts, Google или поискать готовые компоненты в комьюнити Figma).
Плюсы подхода: сэкономит вам время и будет проще в реализации.
Минусы: дает меньше свободы, и есть вероятность не найти подходящие шаблоны под специфические метрики и способы визуализации.
-
Создание с нуля.
Плюсы: нет никаких ограничений, при желании можно воплотить в жизнь все, что угодно.
Минусы: это более трудозатратный подход.
Подведем итоги
Самое главное при проектировании дашбордов – помнить об их назначении и задачах, которые они должны решать.
Благодаря внедрению интерактивных дашбордов нам удалось значительно ускорить процесс HR-аналитики. Данные, которые раньше приходилось собирать несколько часов, теперь генерируются автоматически за несколько минут.
Источник: блог Notamedia на vc.ru